UX
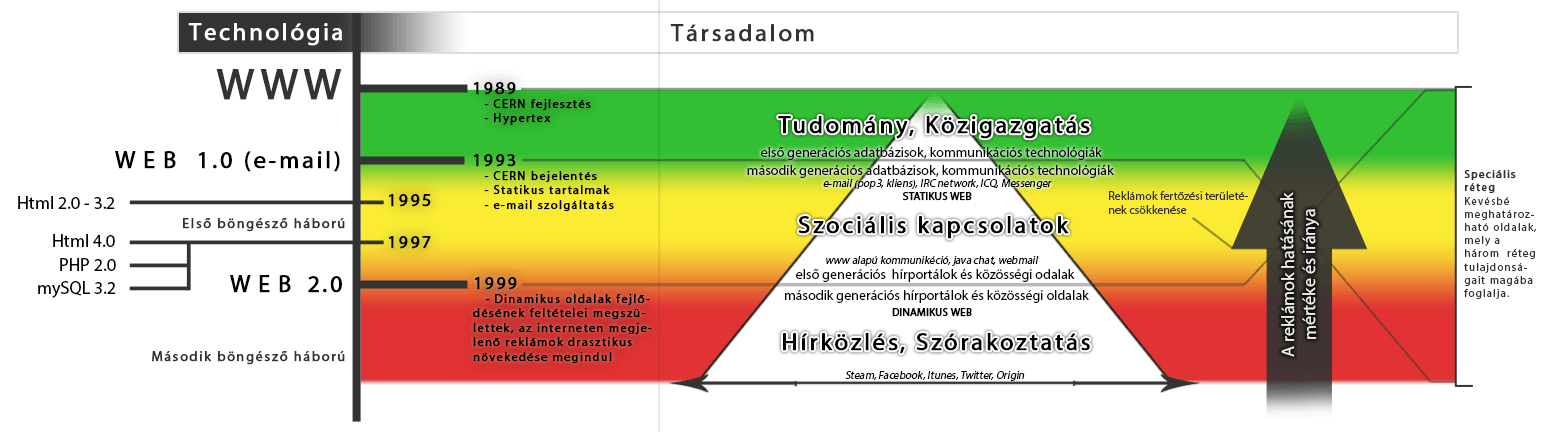
Nem csak a virtuális hypertext és hypermedia rendszerek bővülnek hatványozottan, hanem a teljes információs társadalom szereplői szingularitásba léptek egymással, évszázados technológiákat is magukba foglalva, átörökítve az ipari társadalom jellegzetességeit. Technológiai téren az információt szolgáltató és rögzítő eszközök egymásba épültek, az emberek WEB használati készségei folyamatosan fejlődnek. Gyorsabban képesek több információt feldolgozni, kezelni és az információs étvágyuk is megnőtt. A felhasználók rögzült viselkedési formákat, szokásokat vettek fel, speciális és egyéni készségeket fejlesztettek.
Az UI területére vonatkozó technikai jellemzők és korlátok már az UX területén végzett munka korai szakaszában hatással vannak. A „User experience” és „User interface” fogalmak jól elkülöníthetőek, de teljesen el nem választhatóak.
Kiemelt irodalmak:
Steve Krug - Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability (3rd Edition)Egyszerűsége, tömörsége, olvashatósága miatt talán a legelterjedtebb könyv, amiről azt tartják, hogy minden embernek olvasnia kell, aki a web fejlesztésének területén dolgozik.
Jakob Nielsen, Leiszter Attila (szerk.) – WebergonómiaNagy tartalmú, részletes. Mélysége miatt, kiterjedtebb és nagyobb rálátást igénylő tevékenységekhez tartalmaz információkat.
Susan Weinschenk – 100 dolog amit minden tervezőnek tudnia kell az emberekrőlA könyv pszichológiai, szociálpszichológiai jelenségekkel és azok magyarázataival foglalkozik. Az első fele rengeteg hasznos információt tartalmaz. Könnyen érthető és szórakoztató.
UX Storytellers – Connecting the dots by 42 UX mastermindsÉrdekes olvasmány amiben UX területén dolgozó szakemberek írnak személyes jellegű történeteket munkájukról, önmagukat bemutatva.
A számos szakirodalom és információforrás mellett a leghasznosabb tevékenység a szimpla megfigyelés. Nézni, tanulmányozni a felhasználók webezési szokásait. A könyvek rendkívül sok, fontos információt tartalmaznak, de minden ember egyéni viselkedési jellegzetességekkel bír ezért nem lehet általánosítani. Az alábbi fejezetben felsorolás szerűen foglalom össze az általam tanultak alapján, hogy mik azok amiben kapaszkodhatunk. A web fejlesztést misztikusan övezi az örök hezitálás, választás nehézsége és az innováció fele törő nyughatatlanság együttese. Egy zaklatott közeg, aminek még szabályos használatáról – UI, „HTML5" vagy „HTML 5" - WHATWG blog – sincs teljes konszenzus, nemhogy a hatékony működés – UX – pontos meghatározásáról.
Research
A kutatásnál és az igények felmérésénél végzett munka minél gazdagabb, részletesebb és pontosabb, annál hatékonyabb a kapott eredmény. A jó tartalmat semmilyen design nem képes felülmúlni. A kellő adatok begyűjtéséhez és rendszerezéséhez számos, az információs technológiák területein kívül eső egyéb, humán jellegű tudományok ismerete is szükséges.
Az összes folyamatrészben jelen van olyan elem ami – Search Engine Optimization – igényeit szolgálja. A kutatásnál és tartalom összeállításánál figyelembe kell venni az emberek és számítógépek tartalom feldolgozásának módjait és szempontjait olyan tekintetben is, hogy az információ a hálózaton könnyen megtalálható és elérhető legyen.
Átfogó irodalmak
Rita L. Atkinson – Richard C. Atkinson – Edward E. Smith – Daryl J. Bem – PszichológiaHa az ember bármilyen pszichológiai jelenségen gondolkodik, kellő információt fog benne találni, hogy milyen irányba kutasson tovább.
Andorka Rudolf – Bevezetés a szociológiábaA hétköznapi használatra leginkább egy szociológiai fogalomtárnak nevezhető, amire lehet hivatkozni. Tömör, átfogó képet ad magáról a szociológiáról és a társadalom megfogalmazható és leírható területeiről.
Aarron Walter – Keresők és webhelyekÉrtékes információkat tartalmaz a SEO területének alapvető igényeiről.
Earl Babbie – A társadalomtudományi kutatás gyakorlataAz általános módszertantól kissé eltérő, emiatt a web felhasználók közösségi jellegű vizsgálatához és megértéséhez segít közelebb.
Síklaki István – Vélemények mélyénSteve Krug kétséggel kezeli a fókuszcsoportok bevonását a fejlesztés során. Ettől függetlenül fontos a fókuszcsoportok működésének ismerete, és, hogy más területeken milyen lehetséges tapasztalatokkal szolgál.
Elias Canetti – Tömeg és hatalomTársadalomfilozófiai mű, tartalma a közelmúltban történt események tekintetében közelebb került az internetes jelenségek magyarázatában.
James Surowiecki – A tömegek bölcsességeA WEB 2.0 világában kiemelt szerepe van az emberek tevékenységének és egymásra gyakorolt hatásainak.
Design – Information, Interaction, Visual
- A tekintet a tevékenységhez mérten a legrelevánsabbnak gondolt helyen kezd.
- Az oldal első harmada és az oldal közepe a tekintet elsődleges kezdési területe.
- Az információ közvetítésének hatásfokára befolyással van a felhasználó által ismert szavak aránya és előzetes tapasztalatainak – kognitív – jellege.
- George A. Miller (1956) – egy ember 7 +- 2 dologra tud gondolni (5-től 9-ig)
- Alan Baddeley – (1994), Nelson Cowan (2001) - 4 dolgot tud az ember megjegyezni
Information Design
- A jól fogalmazott, szerkesztett tartalom pozitív hatással van a felhasználókra és a kereső szolgáltatásokra is.
- Az emberi agy számára az információ feldolgozását megkönnyíti, ha a tartalom logikailag és vizuálisan elkülöníthető struktúrákba van rendezve.
- A csoportokra osztott adatok könnyebben memorizálhatóak.
Tipográfia
- Az ember gyorsabban olvas el olyan szöveget melyek hosszabb sorokban helyezkednek el. A túl hosszú sorok, zavarják az olvasást, a tekintetnek nehezebb sort újra kezdeni.
- Az emberek rövidebbnek tűnő és osztottabb szövegeket szeretnek jobban olvasni, és azt gondolják, hogy gyorsabb.
- A justify, sorkizárt elrendezés a webes szövegmegjelenítés esetében nem ajánlott.
-
Gondolatjelek
- Nem használunk gondolatjel helyett kötőjelet.
- A magyar szabályok szerint az en-dash-t kell szóközzel használni.
- en-dash – alt+0150
- em-dash —alt+0151
-
Sorköz
- A szóköz ne legyen >= mint a sorköz.
- Ideális, gazdaságos 10-20%. – Nagyobb tartalmú, nyomdai szempontokat figyelembe vevő méret.
- Divat, gazdaságtalan 45%. – Relatív rövid szövegek, jól olvasható, nagyobb helyet igénylő megjelenés.
-
Szövegsor hosszúságok:
- Ha az olvasási sebesség szempont akkor az optimális soronkénti karakter hossz 100.
- Ha az olvasási sebesség nem elsődleges 45-72 karakterszám az optimális.
- A „multipage article" esetében, 45 karakter soronként.
- A serif és sans serif karaktertípusok értelmezhetősége között nincs bizonyítható eltérés.
- Túl bonyolult, nehezen felismerhető betűk nehezítik az olvasást.
- A „hamis betűk" használatát kerülni kell.
- A – lowercase – könnyebben olvasható, mint az – UPPERCASE –.
-
Az önmagukban értelmetlen karaktersorok tagolt formázása megkönnyíti az olvasást és a memorizálás.
- DS2334M9715B | DS23-34M9-715B
- +96115123455 | +96 11 512-34-55
- Virágvölgyi Péter – A tipográfia mestersége
- Tipográfia (írás számítógéppel) – mmi.elte.hu
Interaction Design
- A működő elemek megjelenésének, önmagukban utalni kell funkciójukra.
- Érdemes a böngészésre használt eszköz alapvető funkcióinak működési logikájához közel maradni.
- Ami valamit csinál, az nézzen is ki úgy. A gombok, menüpontok és egyéb elemek építsenek a meglévő hivatkozás rendszer és a valóság logikájára.
- Az érintőképernyős és alternatív beviteli funkciókat használó eszközök korlátozzák a lehetőségeket.(például a hover akció)
- Az emberek azt gondolják, hogy ami közel van egymáshoz az összetartozik.
- Mystery Meat Navigation
Visual Design
Érvek a Minimalista és Flat design grafikai trendek mellett.- Könnyebb a vektoros ábrázolás mint, a szkeumorf grafikai elemek esetében.
- Kulturális régiónként, mely földrajzilag is meghatározható, eltérő az esztétikai jellemzők megítélése, és stílusok alkalmazása. Az egyszerűségből és letisztultságból fakadó előnyök nagyobb közeg számára történő könnyebb értelmezhetőséget, átláthatóságot és memorizálhatóságot tesznek lehetővé.
- Az egyszerűsített formák könnyebben kielégítik az eszköz fragmentáció optimalizáláshoz szükséges igényeket.
- A webnek közelednie kell a gyorsan megérthető, átlátható, könnyen memorizálható trendek irányába, grafikailag és tipográfiailag.
- Az embernek és számítógép számára is könnyebben értelmezhetővé kell tenni a tartalmat – szemantikus web –.
- A 2D-ben ábrázolt dolgokat az emberi agy gyorsabban és kényelmesebben ismeri fel.
- A geometrikusan ábrázolt dolgok, könnyebben felismerhetőbbek mintha fényképen kellene azonosítani a valós formájában.
- Az arcok a tartalom feldolgozása sorrendjében elsőbbséget élveznek a tárgyakkal és egyéb képelemekkel szemben.
- A – canonical perspective – nézet a legkönnyebben és leggyorsabban értelmezhetőbb perspektíva az ember számára, amely az emlékezést is segíti. (Stephen Palmer (1981) – coffe cups)
- Vörös-kék, vörös-zöld, vörös-szürke, kék-szürke színek kombinációja a „chromostereopsis" jelenséget okozza.
UI
Szereplők:
- IETF – Internet Engineering Task Force
- W3C – World Wide Web Consortium
- WHATWG – Web Hypertext Application Technology Working Gruop
Verziók:
- HTML 2.0 – IETF
- HTML 3.0 – IETF
- HTML 3.2 – W3C
- HTML 4.01 – W3C
- XHTML 1.0 – „eXtensible" W3C
- HTML5 – WHATWG (Ian Hickson) - W3C
Element history website - martinrinehart.com – HTML tag history
A legegyszerűbb, legátláthatóbb kép a HTML fejlődés irányáról az eltérő verziók elemeinek átfogó, kronológiai táblázata.
Can I use... Support tables for HTML5, CSS3, etc. - caniuse.com
Arról, hogy az aktuális, használatban lévő böngészők milyen lefedettségben képesek értelmezni az összetevőket, adatbázisokból lehet információhoz jutni.
Egyéb kiemelt források:
- HTML5 Doctor - http://html5doctor.com/
- CSS-Tricks - http://css-tricks.com/
- Stack Overflow - http://stackoverflow.com/
- „HTML5" vagy „HTML 5" - WHATWG blog
- Jeremy Keith - HTML5 for Web Designers
HTML5
Semantics
A strukturált, szekcionált adatok az értelmezést kívánják megkönnyíteni a tartalomra vonatkozóan, elsősorban a számítógépek számára.
Folyamatábra a HTML5 tartalmi elemek használatáról – HTML5 Doctor – Flowchart
Gyakran használt szerkezeti, strukturális elem szekciók:
<header>- A <header> elem nem nyit meg új tartalmi szekciót.
- Minden szekció rendelkezhet saját <header> elemmel.
- Egy tartalmi szekció első tagja, mely saját headers -ekkel rendelkezhet.
- Fejléc adatokat, navigációs elemeket, a tartalomra vonatkozó információt tartalmaz.
- www.w3.org
- html5doctor.com/nav-element/
- Hivatkozások csoportosítására szolgál, ami megkönnyíti a tartalom feldolgozó eszközök működését.
- Elsődleges navigációs hivatkozások, „breadcrumb”-ok, keresés funkció, micro navigációs hivatkozások, melyek működése kapcsolatban vannak a fő tartalommal.
- www.w3.org
- html5doctor.com
- Nincs erős szemantikai jelentése.
- Minden szekció tartalmát jelölni kell a „headers” elem valamelyikével.
- Nem hagyományos tartalmi szekció, az „outline algorithm” számára történő elkülönítésére szolgál.
- "Sztájlolásra" a specifikáció szerint nem ajánlott.
- www.w3.org
- html5doctor.com
- A <section> -hoz hasonló elem, pontosabb jelentési meghatározással.
- A tartalma önmagában értelmezhető, nem szükséges az oldal többi részének kontextusába szorosan illeszteni.
- Az <article> lehet <section> gyermeke.
- brucelawson.co.uk
- www.w3.org
- html5doctor.com
- Minden szekció rendelkezhet saját <footer> elemmel.
- Egy tartalmi szekció utolsó tagja, mely saját headers -ekkel rendelkezhet.
- Az oldalra, vagy szekcióra vonatkozó másodlagos vagy kiegészítő információkat tartalmaz, kapcsolati elemeket, összefoglaló struktúrákat.
- A szekcióban található hivatkozás csoportokat nem mindig kell <nav> elemben elhelyezni, másodlagosságuk miatt. Ez alól vannak kivételek.
- www.w3.org
- html5doctor.com
Fontosabb tipográfiai, szöveg kiemelési elemek:
http://html5doctor.com/i-b-em-strong-element/
- <i>
-
<b>
- Tipográfiai és nem tartalmi kiemelésre szolgál. Az ilyen formában jelölt szövegrész nem kifejezetten fontos a tartalmi megítélés szempontjából, hanem esztétikai vagy strukturális okok miatt kiemelendő.
- w3c - b
- WHATWG - b
-
<em>
- Italic, dőlt betűdöntés, szövegrész szolidabb kiemelésére szolgál, lassítja az olvasást.
- mmi.elte.hu – A kiemelés eszközei
- w3c - em
- WHATWG - em
-
<strong>
- Fettelés, bold. Erősebb, a teljes szöveg átolvasása nélkül látható szavak kiemelésére.
- Kiemeli azokat a szövegeket melyek a tartalom átolvasása nélkül is könnyebben felismerhetőek. (bizonyos értelemben kulcsszavak)
- mmi.elte.hu – A kiemelés eszközei
- w3c - strong
- WHATWG – strong
CSS, LESS
- {less} - http://lesscss.org/
- Conformance - www.w3.org
- Default style sheet for HTML 4 - www.w3.org
CSS reset
A CSS resetek hatékony használatának nincs egyszerű, sablonos megoldása. Többségében gazdagon összeállított verziók vannak az interneten, amelyekből össze kell állítani az oldalunkhoz optimalizált változatot.
CSS reset összeállítások - cssreset.com
Egyik legfontosabb HTML5 CSS reset.
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
Android webview böngészőknél tapasztalható — position: fixed; — beállítás hibájának egy megoldása.
-webkit-backface-visibility:hidden;
position: fixed;
top:0;
left0;
Dotted outline eltűntetése.
a, a:hover, a:active, a:focus { outline: 0; } /* FF */
input::-moz-focus-inner { border: 0; } /* FF */
Modernizálás - html5shiv, respond, modernizr
- Modernizr: the feature detection library for HTML5/CSS3 – http://modernizr.com/
- html5shiv – CDN
- respond.js – CDN
CSS prefixes, hack
w3schools – CSS3 browsersupport
Vendor prefixes
Android: -webkit-
Chrome: -webkit-
Firefox: -moz-
Internet Explorer: -ms-
iOS: -webkit-
Opera: -o-
Safari: -webkit-
Kizárólag régebbi Internet Explorerekre vonatkozó css szabályok.
/* IE6, IE7, IE8 */
#iestyle { color: blue\9; }
Custom fonts
Fontsquirrel Webfont Generator (Expert settings -> Custom Subsetting -> hungarian) – www.fontsquirrel.com
@font-face
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
A különböző betűstílusoknál és betűsúlyoknál a regular betűtípusok után jön a bold és az italic.
- Google Fontok, CDN nélkül – w0ng/googlefontdirectory
- Using @font-face – CSS-tricks – Using @font-face
SVG
A Scalable Vector Graphics fájlok használata segíti Flat Design grafikai elemek hatékony megjelenítését, az XML nyelv rugalmassága miatt. A tapasztaltak alapján viszont ennek a szövegnek megírása idején körültekintően kell alkalmazni.
W3C – SVG 2.0 Roadmap
simurai blog – http://simurai.com/ - SVG stack
Fallback
Bizonyos operációs rendszerek régebbi generációinak beépített, standard böngészői nem kezelik rendesen, vagy egyáltalán nem képesek megjeleníteni az SVG kódokat. Ez a Windows, (Mac) OS X-t futtató platformokon ma már nem jelent kiemelt problémát, mivel azok az eszközök melyek böngészői nem képesek kezelni, már nem élveznek támogatottságot így lényegesen csökkent a régebbi rendszerek felhasználó tábora és ezzel együtt a böngészőké is (ez az állítás leginkább a Windows rendszerekre igaz). A Windows XP –n elérhető legmagasabb Internet Explorer verzió szám a 8-as. A 9-es telepítéséhez Windows Vista vagy magasabb verziószám szükséges. Széles körben elterjedt Android operációs rendszerek régebbi böngésző változatai – default webview-os böngészők – még mindig használatban vannak a kritikus tömeg által. Ez a réteg kiemeltebb probléma.
<img src="image.svg" onerror="this.src='image.png'; this.onerror=null;">
Responsive – figure-img
A reszponzív megjelenítéshez tartozó megoldások nagy része cross-browser problémákat eredményez. A Safari böngésző bizonyos esetekben kényes arra, hogy milyen formában van paraméterezve az svg, az Internet Explorer az inline svg esetében ragaszkodik a szélesség és magasság meghatározásához.
figure { width:100%; margin:0 auto; }
figure > img { width: inherit; max-width: 100%; height: auto; }
<figure><img src="image.svg" onerror="this.src='image.png'; this.onerror=null;"></figure>
SVG – Fragment identifiers
Az SVG formátum legnagyobb előnye az „SVG stacking” eljárás lenne, és remélhetőleg a fejlesztés eljut abba a szakaszba, hogy stabilan és széles körben alkalmazhatóvá válik. A fragment identifier-ek segítségével egy fájlban található tartalom egy részét hívjuk meg, így rengeteg plusz fájltól szabadítjuk meg az oldalt ami nagyban gyorsítja a betöltést, hiszen a http request–ek száma jelentősen csökkenne. Kiemelt probléma az alacsony támogatottság és számos hiba.
Erre a problémára tapasztalatim szerint nem létezik teljes körű, minden szempontból hibátlan megoldás. Az SVG tartalmon belüli rétegezés relatív körülményes, a „fragment identifiers” használata svg esetében IE9 alatt nem működik, ahogy a régebbi, még széles körben használatban lévő android böngészőknél is problémás. Alternatívaként találtam Sven Hofmann megoldását, ami alapból a „fallback” eljárást is tartalmazza, de pont emiatt nem csökken a lekérdezések száma, mivel a bitképes fájlok akkor is letöltésre kerülnek ha nincs szükség rájuk. A javascript tapasztalataim szerint lassította az oldalt. Ha a W3C által meghatározott szabályok szerint működne ez a funkció minden böngészőben, akkor használhatnánk a feljebb említett fallback eljárást, megkönnyíteni a kódolást és a szerkesztési folyamatokat, és csökkenne a töltési idő. Másodrendű információs források szerint a „background-image” a jövőben sem fog működni biztonsági okok miatt.
Eszközök
Sublime
- Package control | ctrl+shift+p - install package – packagecontrol.io
- Emmet | ctrl+shift+g - wrap abbrevation – packagecontrol.io
- Sublime Linter – www.sublimelinter.com
- Sublime-linter-html-tidy – github.com
-
Bracket Highlighter – packagecontrol.io
-
BH config – vizuálisan egy vonallal összekapcsolja a „tag”-eket.
"content_highlight_bar": true, "align_content_highlight_bar": true,
-
BH config – vizuálisan egy vonallal összekapcsolja a „tag”-eket.
Coala – Less Compiler – http://koala-app.com/
Firebug – http://getfirebug.com/
Bootstrap
config.json
A wireframe alapján a getbootstrap.com oldalon építhető egyedi Bootstrap keretrendszer ami későbbi módosításra egy config.json fájlt generál. Ez az összeállítás tartalmazza a LESS, CSS, JS fájlokat.
Valid meta http-equiv.<!--[if IE]> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <![endif]-->
Grid system
Presponsive – Jabadi Arisa - Presponsive Design
- Előzetes információszerzés a felhasználóról.
- Az eszköz (pc, táblagép, telefon) képességeinek előzetes vizsgálata.
- A megjelenítésre használt eszközre vonatkozó felhasználó által preferált viselkedés jellegzetességeihez igazodás.
Grid – A rácsos eljárás megkönnyíti a tartalom igazítását, több dimenzióban – adaptive, responsive – az eszközökhöz.
Nézetbeállítások – (Bootstrap)<meta name="viewport" content="width=device-width, initial-scale=1">
JS, jQuery
Bootstrap Javascript components – getbootstrap.com JS
Smooth Scroll Script – CSS-tricks
$(function() {
$('a[href*=#]:not([href=#])').click(function() {
if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') && location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if (target.length) {
$('html,body').animate({
scrollTop: target.offset().top
}, 1000);
return false;
}
}
});
});
Asynchronous load GoogleAPI
function initialize() {
var mapOptions = {
zoom: 20,
center: new google.maps.LatLng(47.493725, 19.051310),
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var marker = new google.maps.Marker({
map: map,
draggable: false,
position: new google.maps.LatLng(47.493725, 19.051310)
});
}
function loadScript() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://maps.googleapis.com/maps/api/js?v=3.exp&' +
'callback=initialize';
document.body.appendChild(script);
}
window.onload = loadScript;
google.maps.event.addDomListener(window, 'resize', initialize);
google.maps.event.addDomListener(window, 'load', initialize);
Seo
Ez a szekció összefoglalja a legalapvetőbb technikai elemeket és irányelveket a kereső szolgáltatások igényeinek megfelelő kiszolgálásához. Elsődleges szempontok közé tartozik a tartalom pontos meghatározása, és annak tartalmi szerkezetének a számítógépek számára feldolgozhatóvá tétele (szemantikusok).
A <head> -ben elhelyezhető, a tartalomról információt szolgáltató, fontosabb <meta> és <link> elemek és egyéb kiegészítések.
A két legfontosabb elem.<title>Lorem ipsum dolor</title> <meta name="description" content="Lorem ipsum dolor sit amet.">A Bing kivételével a kereső szolgáltatások többsége nem használja a kulcsszavak meta taget.
<meta name="keywords" content="lorem, ipsum, dolor">Több domain esetében az elsődlegesnek számító domain meghatározása.
<link rel="canonical" href="http://loremips.com">„Open graph" meta tagek.
<meta property="og:title" content="Lorem Ipsum "> <meta property="og:image" content="http://www.lorem.hu/op_lorem.png"> <meta property="og:site_name" content="lorem.hu"> <meta property="og:description" content="Lorem ipsum dolor sit amet." > <meta property="og:type" content="website"> <meta property="og:url" content="http://www.lorem.hu">
Open Graph FB debugger – developers.facebook.com
Földrajzi beállítások.<meta name="geo.region" content="HU"> <meta name="geo.placename" content="Győr"> <meta name="geo.position" content="47.683989;17.63844"> <meta name="ICBM" content="47.683989, 17.63844">A keresők figyelmen kívül hagyják az oldal tartalmát.
<meta name="robots" content="noindex, nofollow">Az <img> tag alt attribútuma, a kép „szöveges alternatívája" a title pedig „kiegészítő információként" funkcionál. A title attribútum nem feltétlenül szükséges.
<img src="lorem.png" alt="Lorem" title="Lorem Ipsum">Az iphone esetében a telefonszámok nem alakulnak automatikusan interaktív tárcsázó ikonná.
<meta name="format-detection" content="telephone=no">
A heading szemantikus elemek szabályos használata (<h2> - <h6>).
- A HTML5-ben használhatunk több <h2> elemet.
- Tartalmi szekciónként egy <h2> megengedett.
- A <body> elem gyökerénél található(szükséges), egyetlen <h2> tag tartalma prioritást élvez a feldolgozásnál a és a teljes dokumentum leírásával kapcsolatban.
- A „html5 outline algorithm" -t kirajzoló segéd alkalmazások, átláthatóvá teszik a headings elemek súlyozását.
- <img> elem lehet gyermeke <h2> -nek, az alt attribútumban megadott információ fog feldolgozásra kerülni.
Optimalizációt segítő alkalmazások
A Google PageSpeed Insights esetében körülményes maximális pontszámot elérni. Néhány követelmény szembe megy a web fejlesztés közösség által kialakított szabályaival. Például a <head> szekcióban kell tárolni a CSS kódokat, nem lehet külső fájlból meghívni.
Kiemelt fontosságú igények:- „Gzip" tömörítés használata
- Fájlok „Expiry Date" megfelelő beállítása
- képek optimalizációja
- lehetőleg valid kód
- a tartalom betöltésének megfelelő ütemezése
- a scriptek mérete
- nem beágyazott, „external" scriptek és css kódok fájljainak száma
- mobil barát nézet (reszponzív kialakításához szükséges meghatározások)
- CDN-ek használatának megválogatása
Kielégítő eredményt lehet elérni szabványos kód írásával, megfelelő .htaccess beállításokkal, optimalizációval és duplikáció elkerülésével.
Google Maps API - Asynchronous LoadingAz oldalba épített külső hivatkozású Facebook, Google és egyéb bővítmények, kritikusan képesek lassítani az oldal betöltését. Érdemes késleltetni ezeknek az elemeknek az ütemezését.
Teszt, optimalizálás
Böngésző típusok, architektúra szerint rendezve.-
X86 - Windows, OS X, Linux
- IE8 - Windows XP
- IE9 - Vista
- IE10
- IE11
- Mozilla Firefox
- Chrome
- Opera
- Safari
-
ARM - Android, iOS, Windows Phone
- Webview, Chromium
- Safari
- Internet Explorer Mobile
- Chrome
- Opera - Opera Mobile Emulator
Testing, Emulation
„Android Browsers" – Webview, Chromium – webkit, blink
Minden Android rendszer verziószáma beépített alkalmazással rendelkezik (browser), ami a webview widgetet használva biztosít netezést. Több androidos rendszer különböző webview alapú böngészésre alkalmas beépített programot használ, akár azonos Android verziószám alatt is lehet eltérés. Vannak eszközök alapértelmezett Google Chrome böngészővel és vannak amik Chromium alapú böngészést biztosítanak.
Lehetséges variációk:- Android Webview – (webkit)
- Android Chromium-Webview – (webkit)
- Android Chromium-Webview – (blink)
- Chromium – (Webview-webkit)
Használhatósági teszt
Százforintos használhatósági tesztelés –Steve Krug, Don't Make Me Think, Revisited
Referenciák
Ebben a szekcióban olyan munkáim vannak összefoglalva melyeknek tervezését és megvalósítását egyedül készítettem.
A referencia anyagban felhasznált, és egyéb készségek:
Elsődleges:- Adobe Illustrator, Photoshop
- HTML, CSS 2.1(3), Emmet(Zen coding), LESS, jQuery
- Bootstrap, Drupal, WordPress, Woocommerce
- JS, PHP, mySQL
- Blender, Sony Vegas, three.js
Design




WEB
NÉPOGÁZ Gázszerviz Kft.

A NÉPOGÁZ Gázszerviz Kft. és a volt Németh Gázszerviz Kft. weboldala. A cég fő tevékenységi körébe gáz készülékek javítása, felülvizsgálata és épületgépészet tartozik.
Az oldal feladatai:- Gyors kapcsolatteremtési lehetőség.
- Szolgáltatások és a cég bemutatása.
- A keresők számára is értelmezhető és rangsorolásnak kedvező tartalom. – gázszerviz győr, gázszerelő győr –
Balaton Winetours

A Balaton Winetours Rádler Rita sommelier oldala. Fő profilja Balaton felvidéki bortúrák szervezése, vezetése, és egyéb turisztikai tevékenységek.
Az oldal feladatai:- Szolgáltatások ismertetése.
- Átfogó információk szolgáltatása a régióról és borászatokról.
- Foglalás és kapcsolatteremtés. (Drupal, webform)
ViccBeatz kiadó

A ViccBeatz kiadó elsődlegesen hiphop kultúrához köthető zenei előadók és művészek csoportja. 2007-es megalakulása óta tizenhárom zenei album és tizenöt videoklip született, a magyar underground hiphop közösségének kiemelt szereplőinek közreműködésével.
Az oldal feladatai:- A hallgatók könnyen, gyorsan és átláthatóan elérhessék a multimédiás anyagokat.
- Elérhetőek legyenek a név alatt forgalmazott termékek.
- Tájékoztatás a rendezvényekről.
- Vázlatos képet kapjanak a kiadó tevékenységéről.
- Az oldal tükrözze a csoport kulturális irányultságát.
Jenes Bence kreatív fodrász

Jenes Bence kreatív fodrász személyes weboldala.
Az oldal feladatai:- Elérhetőség és kapcsolat.
- Szakmai történet, referenciák bemutatása.
jeneiiparikft.hu – Jenei Ipari Kft.

A Jenei Ipari Kft. elsődlegesen fémmegmunkálással foglalkozó vállalkozás.
Az oldal feladatai:- Gyors kapcsolatteremtési lehetőség.
- Szolgáltatások és a cég bemutatása.
- Internetes jelenlét biztosítása.